图标参考网站
博客主题:Argon Theme
第一种;Font Awesome 4 图标库
https://fontawesome.com/v4/icons/
注:Argon Theme已集成图库
请访问 Font Awesome 4 图标库自行查询对应的图标名。
使用 <i class="fa fa-xxxx"></i> 添加图标。其中 xxxx 为图标名。<i class="fa fa-home"></i> 首页
<i class="fa fa-link"></i> 友链
<i class="fa fa-rss"></i> RSS以下代码能实现下图中的效果
首页
友链
RSS
第二种
iconfont-阿里巴巴矢量图标库
https://www.iconfont.cn
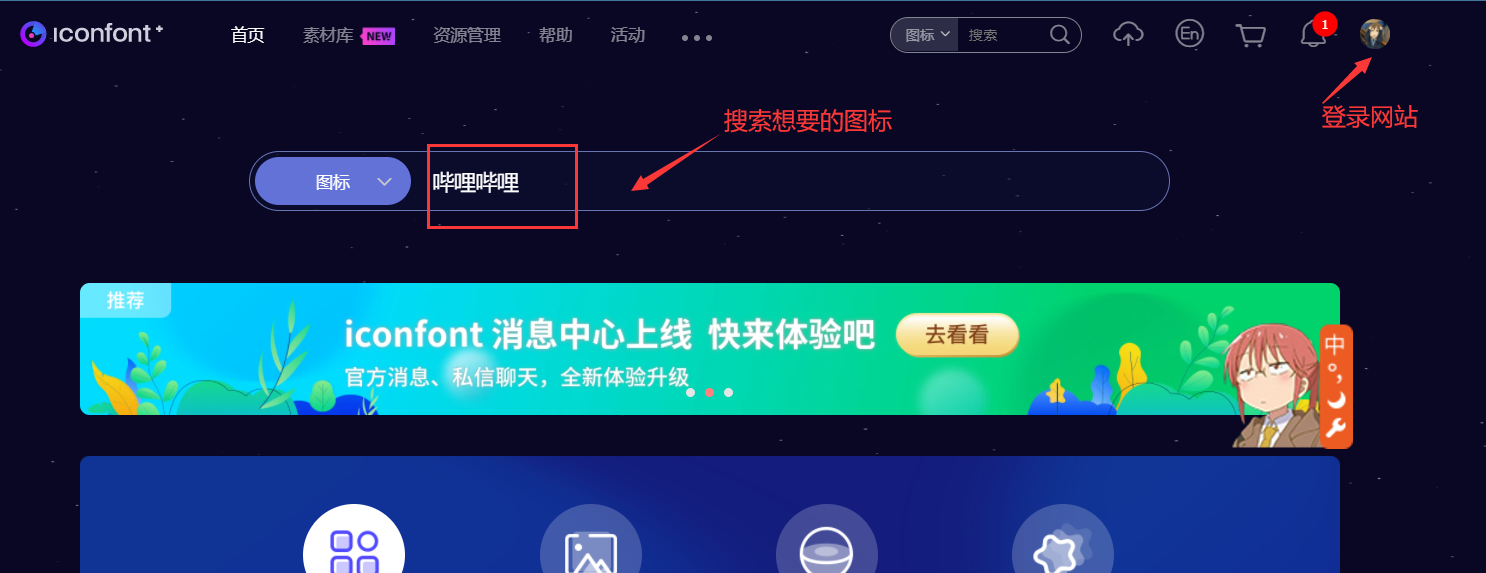
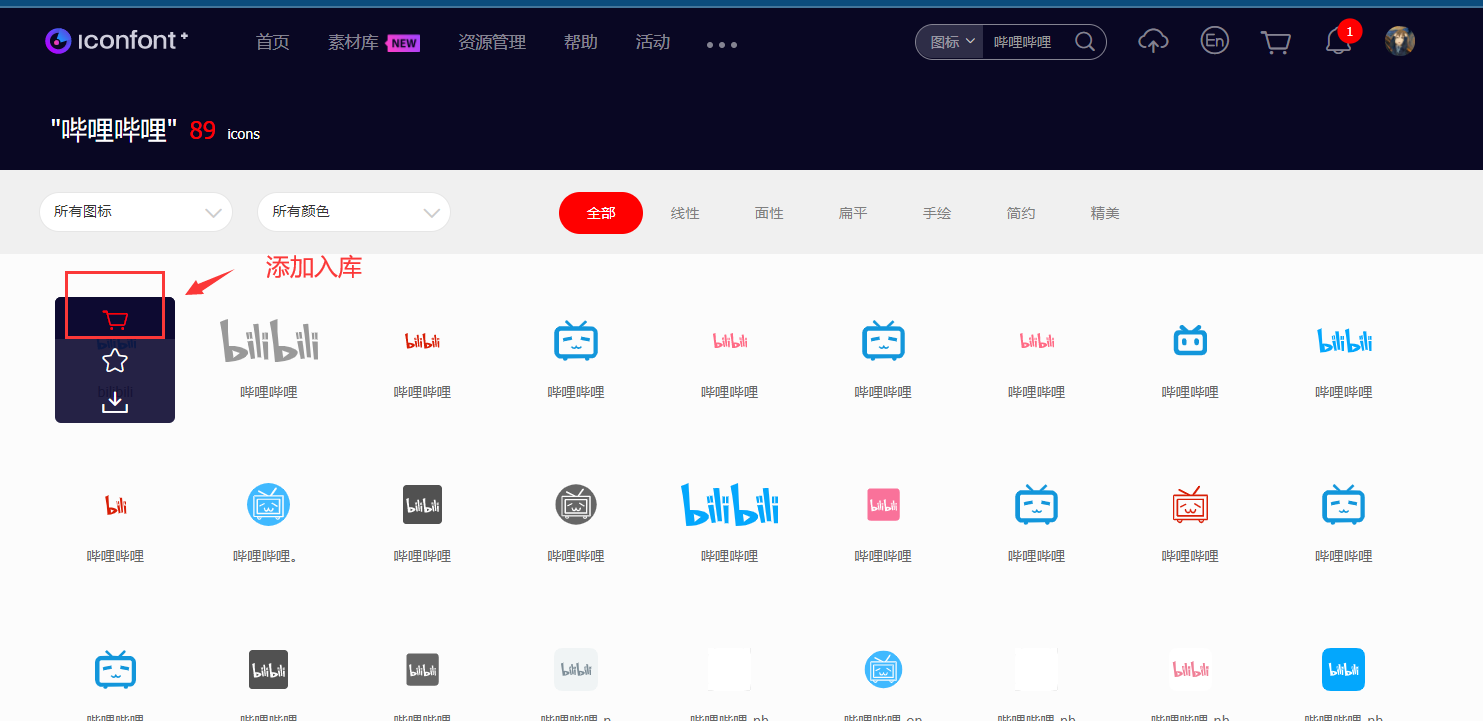
第一步:登录网站,搜索自己需要的图标



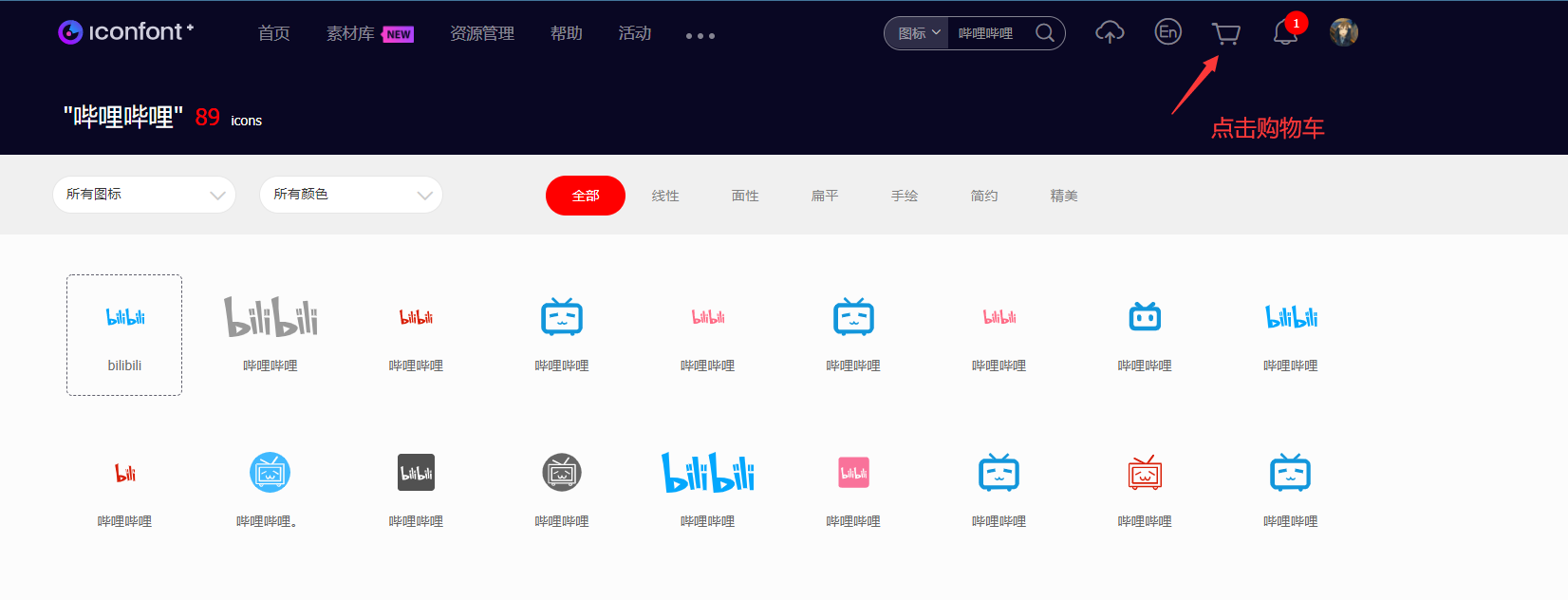
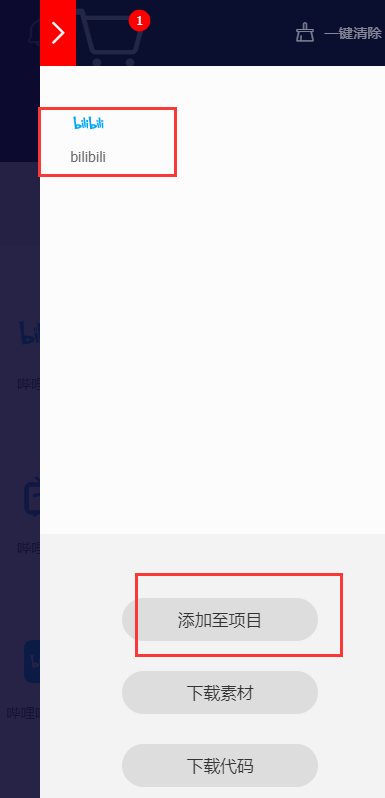
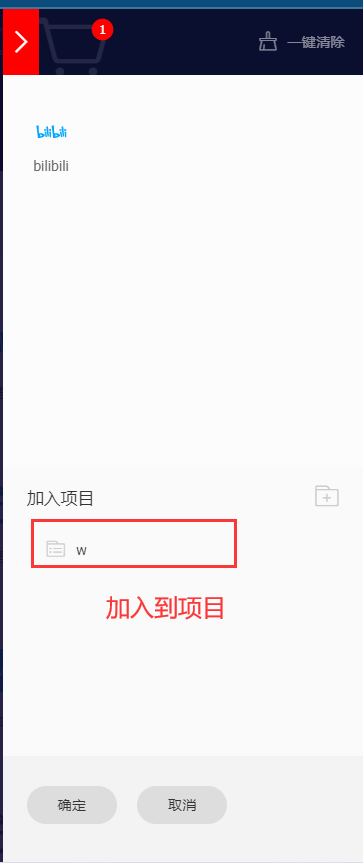
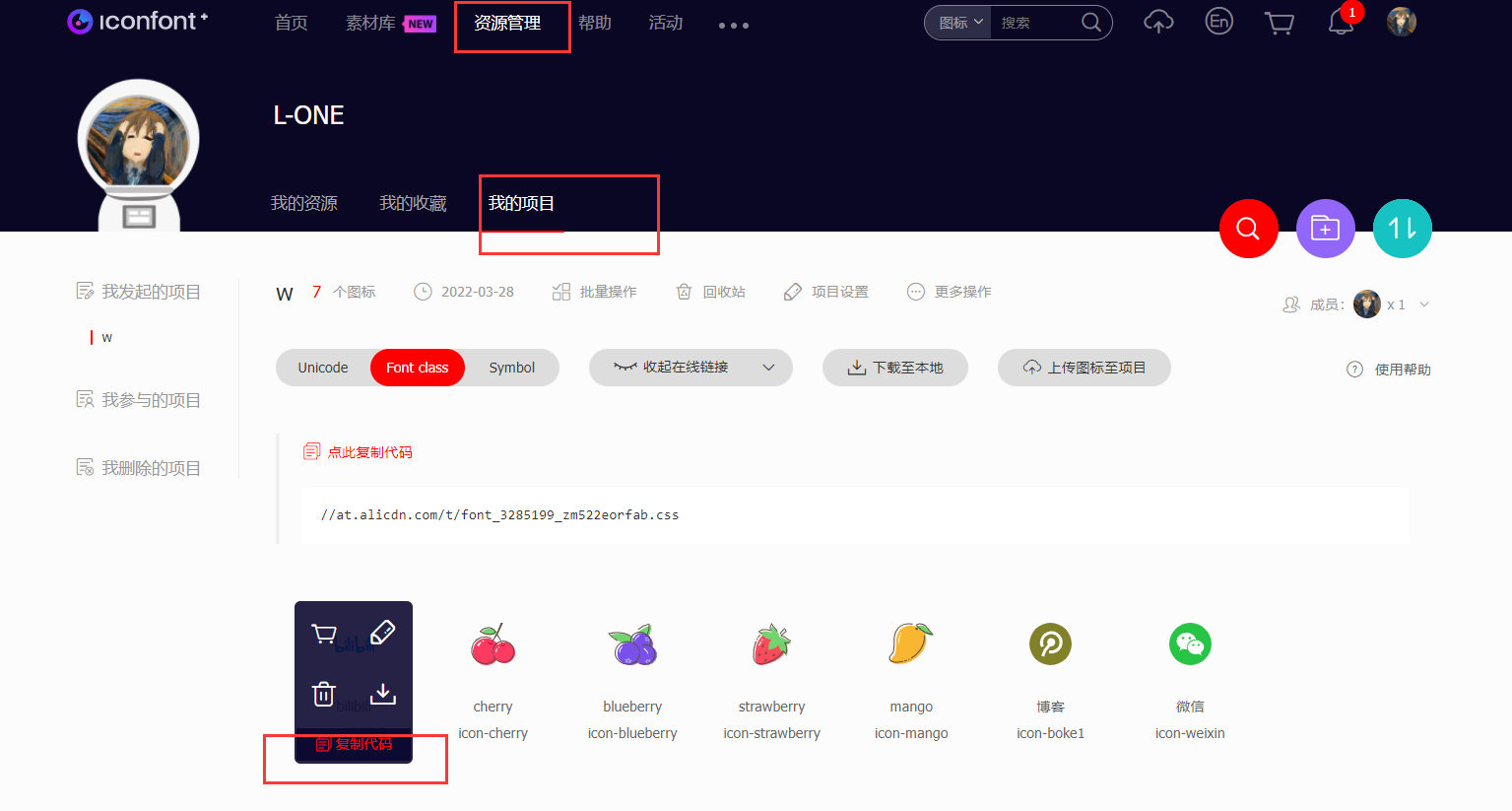
添加 项目,如果没有就新建一个,名字随意




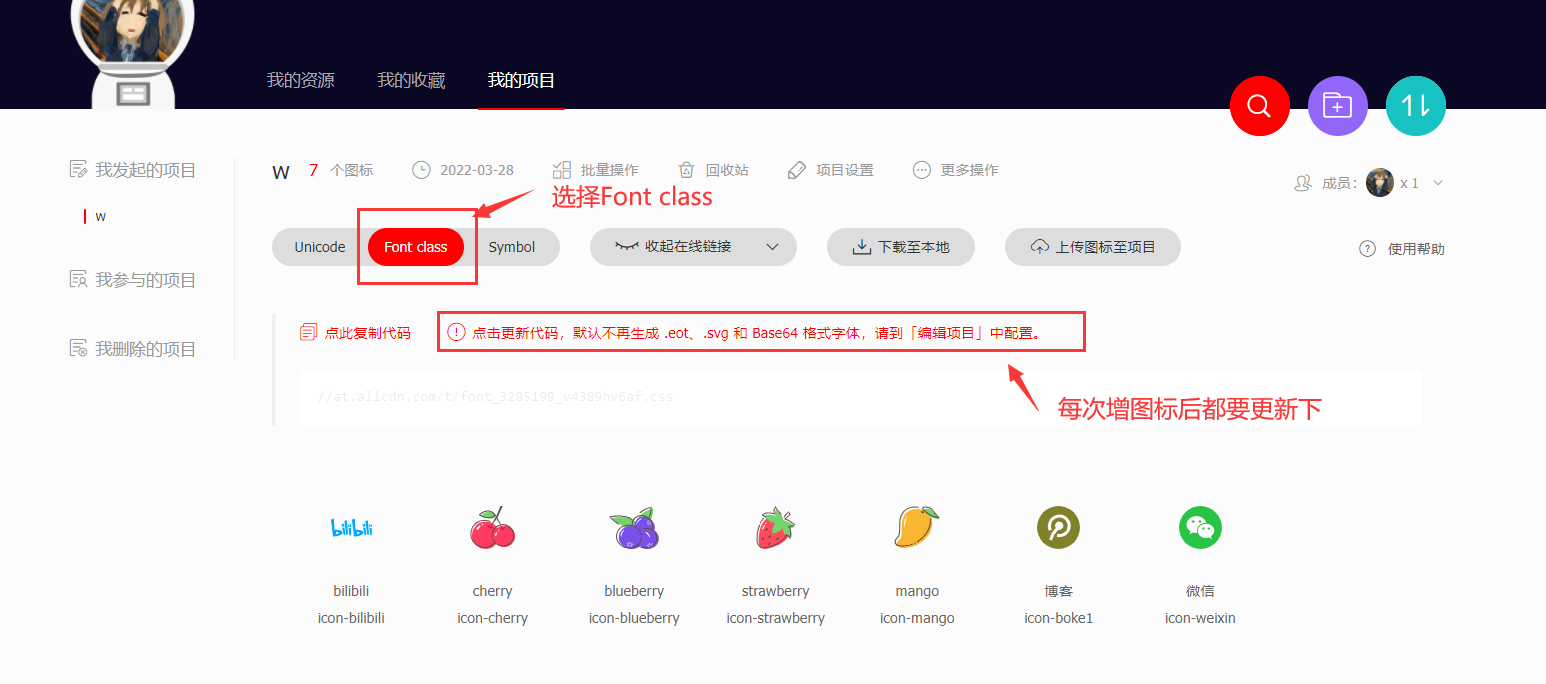
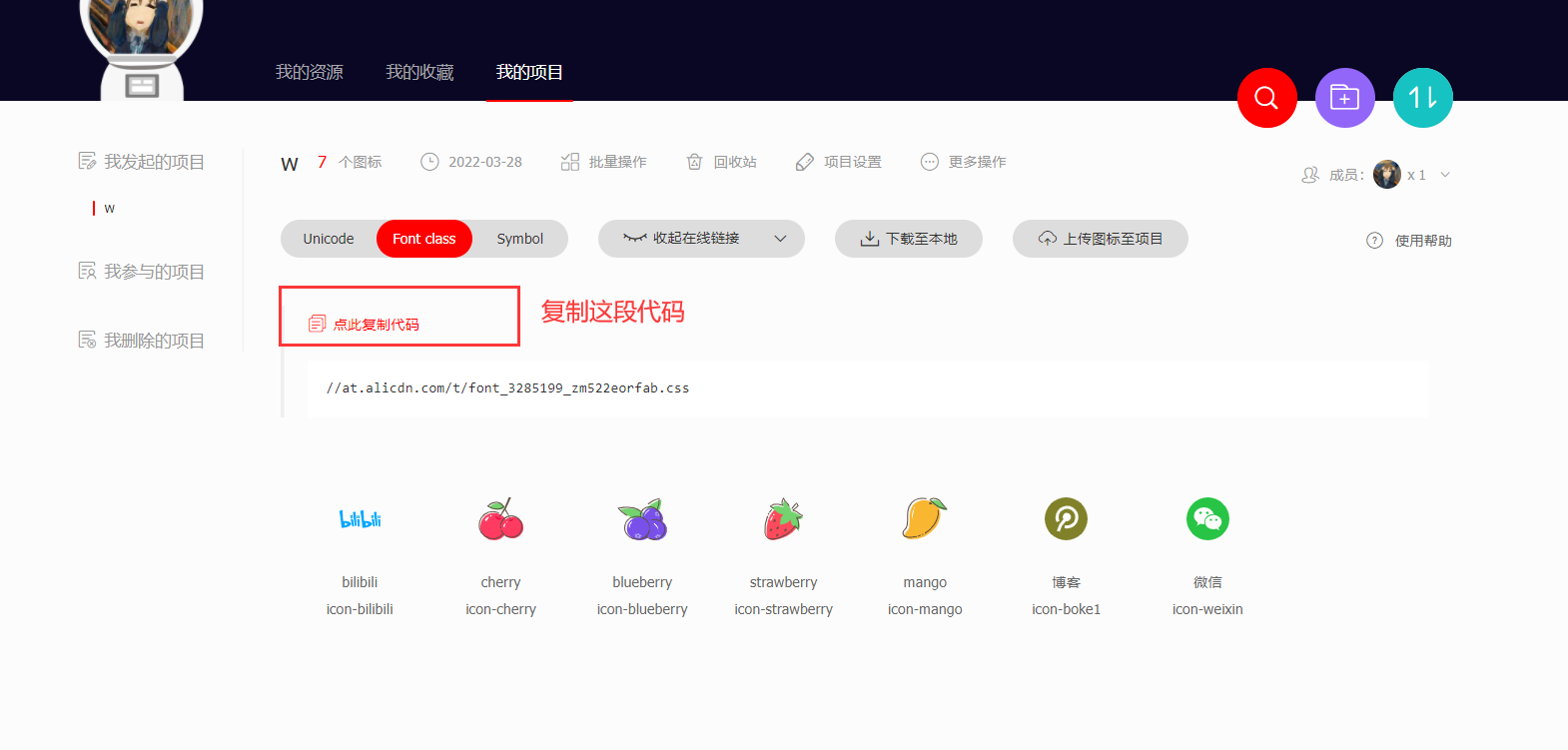
复制的代码://at.alicdn.com/t/font_3285199_zm522eorfab.css
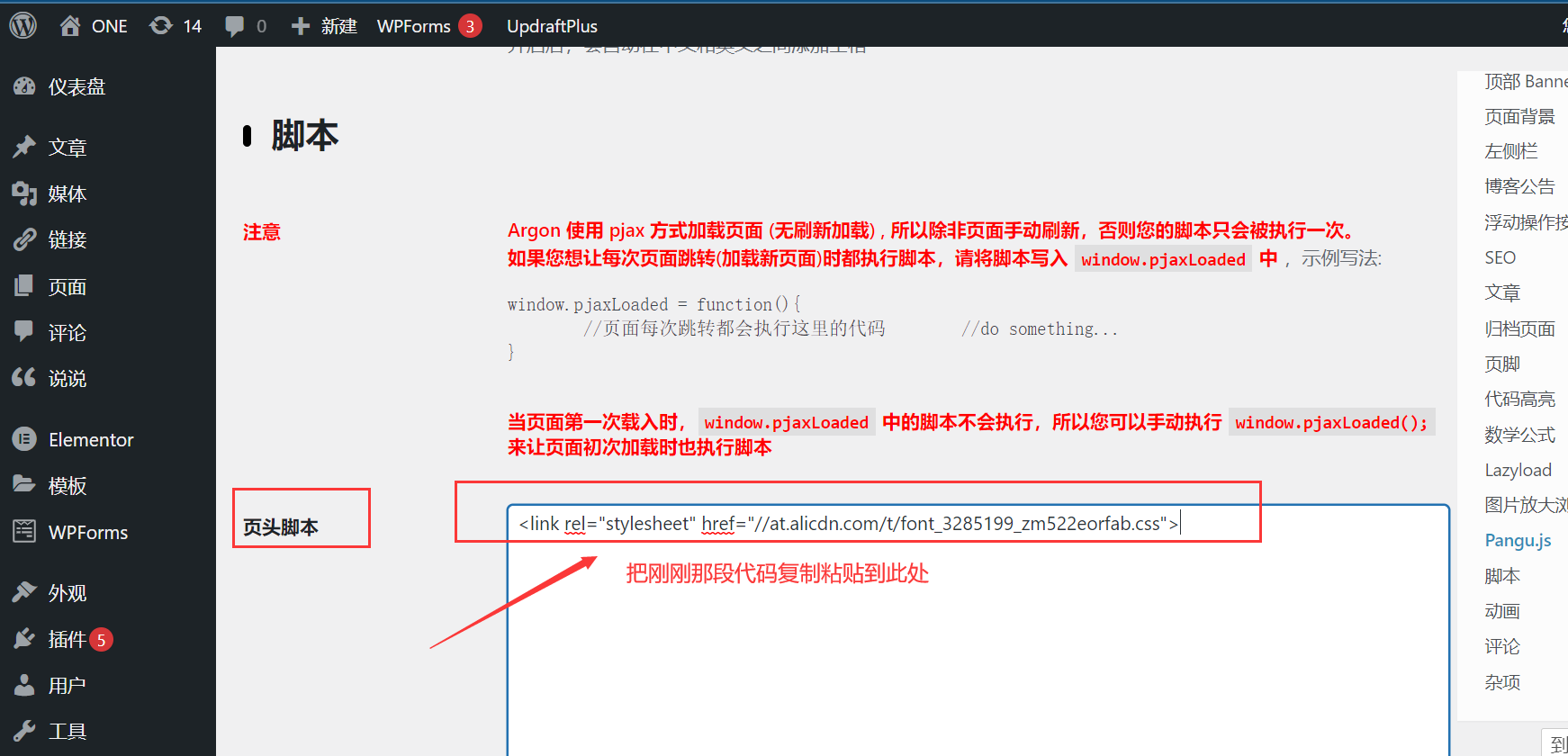
修改为 <link rel="stylesheet" href="复制的那段代码">#在线引用样式表
例如<link rel="stylesheet" href="//at.alicdn.com/t/font_3285199_zm522eorfab.css">添加样式表到网站
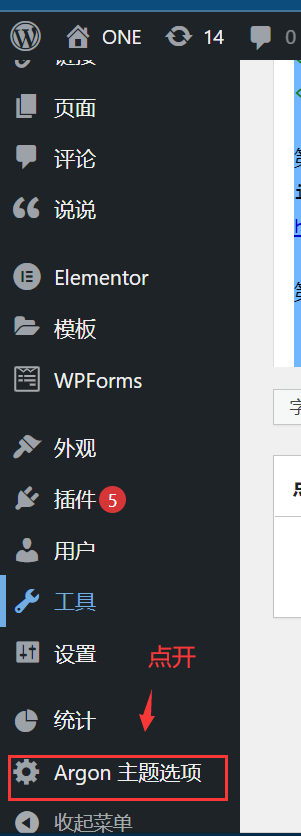
打开网站仪表盘,打开主题选项


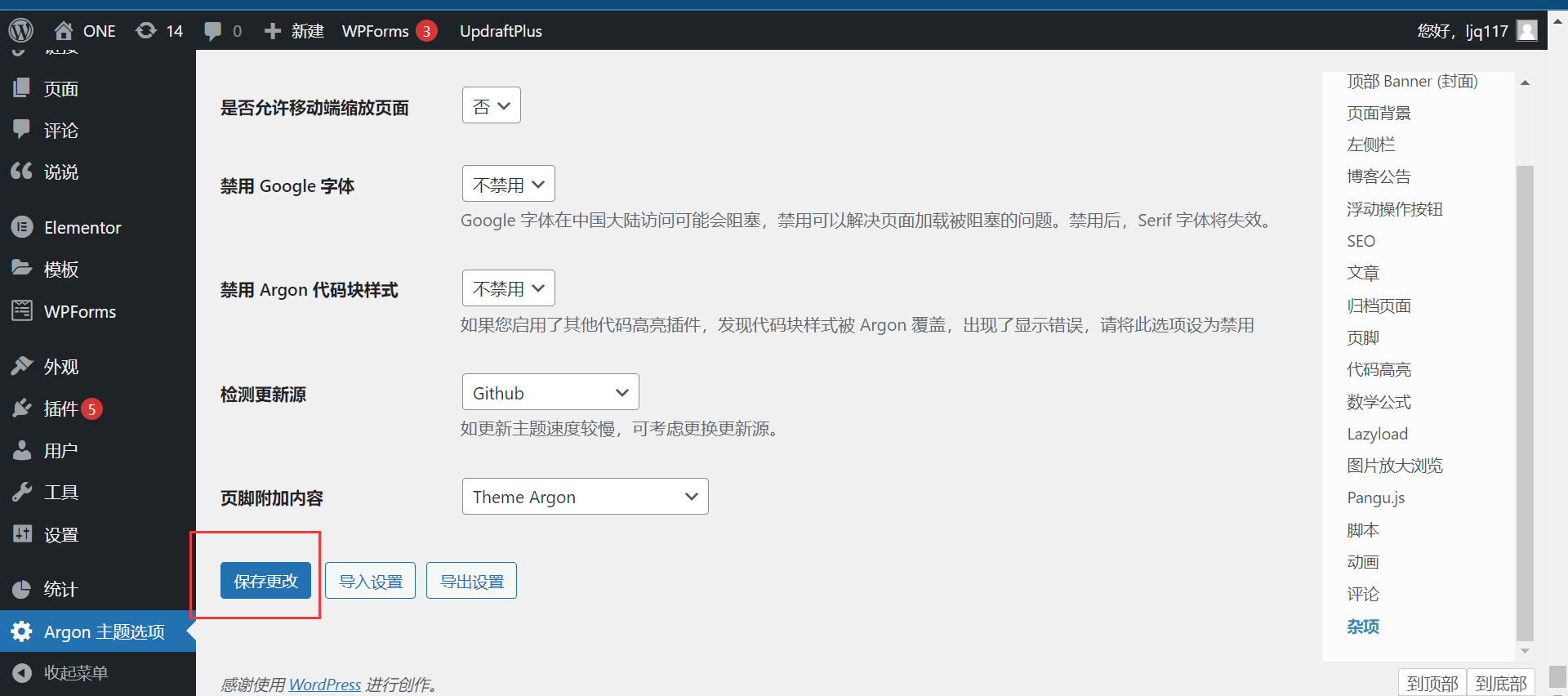
然后拖动鼠标到最底部,点击保存更改

使用图标



代码格式 <a href="网页链接" target="_blank">相关描述<i class="iconfont 图标名称"></i></a>
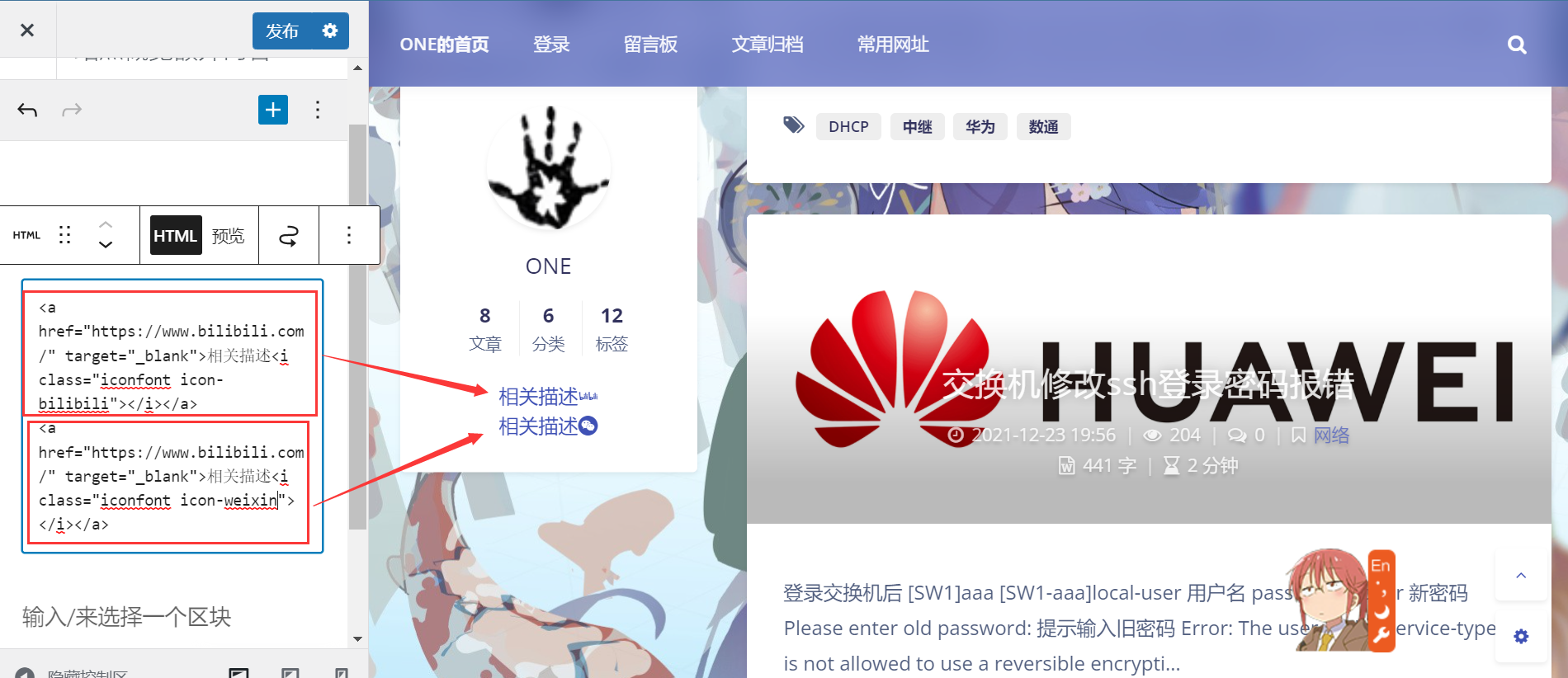
添加两条代码
<a href="https://www.bilibili.com/" target="_blank">相关描述<i class="iconfont icon-bilibili"></i></a>
<a href="https://www.bilibili.com/" target="_blank">相关描述<i class="iconfont icon-weixin"></i></a>
代码效果如下
图标名称可在,https://www.iconfont.cn/网站的,项目里面复制图标名称

ps:
也可将外链添加到主题文件里面
目录如下,把在线引用代码添加到hede内
/www/wwwroot/www.ljqwx.top/wp-content/themes/argon-theme-master/header.php